在过去几年中,移动设备访问互联网的可用性有所增加。事实上,就互联网使用而言,智能手机已经占据了大部分台式电脑市场。Statista的一份报告显示,全球在线总流量的 50.4% 来自移动互联网的使用。

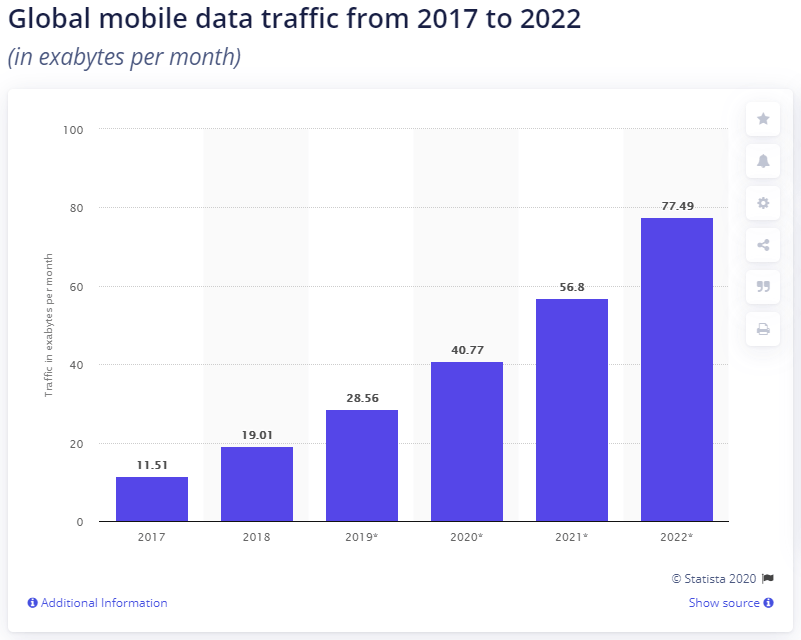
资料来源:Statista
移动数据流量在未来几年也将迅速增长,从上图可以清楚地看出。此外,它清楚地表明用户对移动网站的期望比以往任何时候都高。这也意味着您的网站需要适合移动设备才能获得正确的流量并将其转化为潜在买家。为了使您的网站适合移动设备,有必要执行移动网站测试并检查其在各种智能手机和平板电脑上的响应能力。但是,即使在使用了移动优先响应式网页设计等智能技术之后,开发人员也很难执行移动网站测试,尤其是由于市场上的智能手机种类繁多。
今天,我们将讨论跨移动设备在线执行响应式测试的最有用方法。在结束之前,我们还将讨论移动网站测试的最佳实践。
为什么要进行移动网站测试?
移动网站测试不仅有助于检查您的网络应用程序在多个智能手机上的响应能力,而且还提供了一些其他优势,这可能对您的业务有益,例如:
使网站易于访问
使网站与移动设备兼容
使网站更容易找到
提供速度和准确性
改善用户体验
改善网站的外观和感觉
一个适合移动设备的网站可以通过多种手机的任何浏览器轻松访问,包括 iPhone、Android、Blackberry 等。此外,谷歌使用适合移动设备的网站作为排名因素,这意味着对网站具有响应式移动视图将帮助您在搜索引擎中排名更高并获得更多访问者以发展您的业务。
执行移动网站测试可帮助您确保其在所有主要手机上的兼容性。例如,它使您能够确保您的 Web 应用程序在用户用来访问它的目标设备上按预期运行。此外,您可以跨设备检查 Web 应用程序的功能。
如上所述,与桌面应用程序相比,谷歌优先考虑移动网站,这意味着如果您有一个适合移动设备的网站,用户将能够在所有搜索引擎中快速找到它。此外,手机比台式机更易于访问,这为用户浏览互联网提供了便利。
个人更喜欢在寻找任何查询、预订电影票、浏览社交媒体平台等时使用手机。这主要是由于手机的速度和便利性。因此,为了让用户能够即时访问您的网站,对您的应用程序执行移动网站测试和响应式测试至关重要。
与台式机相比,适合移动设备的网站为用户提供了更好的体验,因为他们可以在小型且兼容的设备上访问您网站的所有内容。它不仅可以让您获得更多用户,还可以在用户之间建立信任。
通过特定于设备的响应式测试,您可以确保跨手机的网站具有有吸引力的外观和感觉。这样,用户在需要您的业务站点的任何有用信息或服务时都会欣赏并重新访问它。建立世界一流的移动网站,立即开始您的免费移动友好测试。
如何进行移动 Web 测试?
检查网站的移动视图很容易,因为有各种开发人员的工具可用于执行任务。例如,Google 提供了多种开发人员工具来查看网站的移动视图。这些工具在移动网站测试中也很有帮助,因为它们提供了有关您网站所需改进以及如何做到这一点的详细信息。
但是,考虑到手机种类繁多,在每台设备上手动测试您的网站并不是一个理想的方法。此外,智能手机具有不同的屏幕尺寸、视口、像素密度,并以不同的网络速度运行。因此,您需要确保对网站进行彻底测试,以涵盖所有这些差异并满足所需的输出。那么,可以做些什么来为您的移动网站测试取得最大的成果呢?
让我们深入了解实现它的前 5 种方法-
1. 用于响应式测试的 LT 浏览器
如果您一直在寻找一个平台来测试跨多个移动设备的 Web 应用程序,那么LT Browser对您来说是一款出色的移动友好型检查器。它是一个面向开发人员的桌面浏览器,允许用户在超过 50 种设备分辨率上对其 Web 应用程序执行响应式测试。该浏览器的主要目的是帮助开发人员检查网站的移动视图,以便他们可以分析它是否在各种移动屏幕尺寸上都具有响应性。它是供开发人员构建测试和调试现代网站和 Web 应用程序的下一代浏览器。
LT 浏览器包含的各种功能使其成为最好的移动网站测试工具之一。它使您能够对 Web 应用程序执行实时交互式测试,以确保它们在并排视图中跨各种智能手机的响应能力。
LT 浏览器在移动网站测试中的帮助有多大?
LT 浏览器通过提供一些最先进的功能,为您提供优于其他方法的竞争优势。它可以通过多种方式帮助您使网站的整体移动视图更具吸引力和可访问性。如-
允许将不同手机和平板电脑上网站的移动视图与并排视图进行比较,以确保完全响应。
访问镜像交互功能,使您能够快速比较网站的移动视图。
如果所需设备未在浏览器中列出,则允许根据您的要求添加自定义设备。
提供内置的开发人员工具来简化您的调试过程,以便您快速找到问题的根源。
非常适合仅使用 localhost URL对本地托管网站进行响应式测试。
带有一个内置的图像编辑器,使您能够通过改变各种颜色和形状的标记来突出显示错误。
只需单击一下,即可与您的同事轻松报告和共享测试过程的错误。
将整个测试会话记录在一个视频中,以便其他团队成员轻松访问。如果您使用 LT Browser 进行移动网站测试,则无需急于使用其他测试方法,因为它可以让您访问所有内容。
2. 使用 iOS & Android 模拟器
软件模拟器仍然是测试网站移动视图的最简单方法之一。模拟器允许您在不更改原始设备的情况下运行相同的软件和应用程序,并显示重复系统之间的差异。
虽然 iOS 和Android 模拟器专为测试原生应用程序而设计,但它们也可用于在默认浏览器中测试您网站的移动版本。这将为您提供对您的网站如何在内置浏览器中呈现的合理估计。渲染引擎还可以帮助您找到网站的兼容性或跨浏览器问题。
iOS 模拟器作为 Xcode 的内置实用程序提供,可从 Mac App Store 下载。要访问模拟器,请按照以下步骤操作:
首先,从 Mac App Store 下载 Xcode
在 Xcode菜单中,选择Xcode并单击Open Developer tool,然后选择 iOS Simulator。Xcode 仅包含在 Mac 操作系统中,这意味着您的 Web 应用程序只能针对 iOS 设备进行测试。要测试您的网站的 Windows 应用程序,您可以使用 Windows Phone Emulator,它带有完整的 SDK、多种屏幕分辨率、屏幕截图工具等。
对于 Android 设备,您可以下载一个 Android Studio 模拟器,它允许您创建一个虚拟移动设备来测试 android 应用程序和测试移动网站。Android Studio 模拟器与 Android SDK 包集成,可在 Windows、Mac、OS 和 Linux OS 上完美运行。在在线 APK 模拟器上测试您的网站。
3. 使用浏览器工具 – Responsinator
如果您想跨各种屏幕分辨率对您的 Web 应用程序执行响应式测试,那么您可以使用浏览器工具,例如 Responsinator。它完全免费,并且在测试 Web 应用程序的布局方面效果很好。
Responsinator 使您能够将您的网站调整为特定大小,以便您可以分析它在不同屏幕尺寸上的多个设备上的外观。要使用 Responsinator 工具,请执行以下步骤:
访问 Responsinator 官方网站
在给定字段中输入网站 URL,然后单击Go。
它将根据流行设备的分辨率开始为网站生成实时预览。使用 Responsinator 是在您的网站上执行健全性检查的理想方法。但是,它不如在真实设备上测试您的网站或使用模拟器好,因为它使用与移动浏览器相同的渲染引擎。
4. 在真机上测试
移动网站测试的理想方法是在真实设备上进行测试,因为有许多 Web 应用程序实例无法使用模拟器或开发人员工具进行测试。例如,网站上的用户体验包含许多因素,例如像素密度、不同的网络条件、实际页面加载速度和时间等等。所有这些因素都可以在真实设备上进行有效测试。
当然,在每个设备上手动测试 Web 应用程序并不容易,因为它需要投资、资源和时间。相反,您可以选择由最流行的移动网络浏览器(如 Chrome、Safari、Opera、Mozilla 等)组成的移动设备测试套件。它将帮助您在真实条件下测试您的网站,并为您提供准确的结果您正在寻找。
但是,如果您对移动设备测试套件不满意,那么您可以选择自动化移动测试工具,该工具专为跨多个智能手机和浏览器测试 Web 应用程序而设计。
5. 验证 HTML 和 CSS 代码
要跨所有平台分析 Web 应用程序的功能,建议验证您网站的 HTML 和 CSS 代码。现在,要验证您的 HTML、CSS,您可以从W3C MobileOK Checker等开源工具获得帮助。它是一个基于 Web 的自动验证工具,可让您测试您的网站在移动设备上的兼容性。它为您提供了几个测试场景来验证您网站的用户友好性。
另一种选择是Google Chrome 开发者工具,它允许您修复网站的 HTML 和 CSS 的小问题。使用此实用程序,您可以快速测试网站在各种屏幕尺寸、加载时间和网络限制方面的行为。
现在开始您的免费 iOS 自动化测试!!!
移动网站测试的最佳实践
确保设置所有预定义的业务需求和利益相关者的期望,以实现测试过程的最大输出。
对您要测试哪些设备和移动浏览器以检查您的网站的响应能力有一个清晰的认识。
根据用户模式、最高流量及其可用性列出浏览器的测试优先级。
确保您还包括那些用户轻度使用的浏览器。
制定测试策略,使您能够维护规则和标准,以确保质量和一致性。
考虑在所有设备上测试所有应用程序模块所需的时间。
确保全面验证每个屏幕尺寸、导航流程。
通过增加或折叠浏览器窗口,根据 Web 应用程序的内容和设计定义您自己的断点。
确定执行测试场景时的预期结果,同时牢记冲刺期间的所有更改,以便您可以快速更新测试用例。
在不同的网络速度和互联网连接上测试网站性能,以衡量网站的可扩展性和适应性。
通过上述做法,您将能够为您的网站执行成功的移动测试。在用于在线浏览器的移动模拟器上测试您的移动网站和智能手机应用程序。
最后的话
我们不能否认,手机已经成为用户上网的首选,不仅因为它易于使用,而且还提供了便利。因此,对于企业来说,使他们的网络应用程序对移动设备友好变得至关重要。为此,您需要在各种智能手机和平板电脑上执行移动网站测试,以确保其达到预期结果。我们希望本博客涵盖了一些可用于跨移动设备测试 Web 应用程序的最佳方法。是时候开始实施它们了!
祝测试愉快!
卓码软件测评是一家[ 具备CMA、CNAS双重资质 ]的专业做软件测试的第三方软件测试服务机构, 可根据您的需求提供各类软件测试服务,并出具合格有效的软件测试报告。点击→→可了解测试报价
部分文字、图片来自网络,如涉及侵权,请及时与我们联系,我们会在第一时间删除或处理侵权内容。负责人:曾菲 电话:4006070568

 400-607-0568
400-607-0568