每个网站的呈现方式因浏览器而异。同样,网站的用户界面完全取决于前端开发和用于访问它的浏览器类型。为避免跨浏览器兼容性问题,组织必须确保其网站和 Web 应用程序在各种最新和旧版浏览器和操作系统之间兼容。早期的测试主要是在台式电脑上进行的。然而,随着移动设备的普及,测试已经扩展到不同的平台。
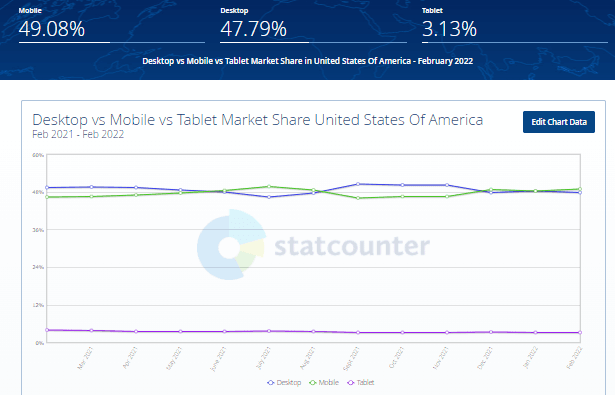
根据Statista – 全球大约一半的网络流量来自移动设备。因此,在移动浏览器上测试网站以确保它们针对目标受众进行了良好的优化至关重要。
根据另一项调查,桌面流量低于移动流量,这本身表明不优化移动性能不是一种选择。

在不同的移动浏览器上测试您的网站对于向访问者提供最佳移动体验至关重要。Web 测试的理想且最具成本效益的解决方案是在 Chrome、Firefox、Safari 和 Edge 等流行浏览器上模拟移动浏览器。
在本文中,我们将了解如何使用不同的技术模拟移动浏览器来测试网站和 Web 应用程序。
为什么要模拟移动浏览器?
用户体验设计是关于参与的。” 它与特定的产品、应用程序或网站无关。它是关于在人类互动发生之前、期间和之后发生的事情。– Jesse James Garret,Adaptive Path 的联合创始人
根据一项调查——一个运作不佳的网站会惹恼 48% 的移动用户。因此,拥有直观的移动用户体验来推动客户参与和降低流失率至关重要。
现代 Web 开发利用移动网站和响应式 Web 设计来自定义用户与不同设备上的网站或应用程序交互的方式。因此,您需要在开发过程中在各种移动浏览器和操作系统上测试您网站的代码。
但是如何在避免管理和切换多个设备的麻烦的同时做到这一点呢?
模拟和模拟移动设备可以帮助您实现这一目标。通过仿真和模拟,您可以在在线移动浏览器模拟器、设备模拟器、用于浏览器测试的基于云的Android 模拟器和用于浏览器测试的iOS 模拟器上测试网站和 Web 应用程序。这将帮助您更快地获得反馈。此外,它们的运行和配置速度更快、成本效益更高,并且预安装在开发人员的环境中。
移动仿真和模拟的好处
虚拟设备测试涉及移动仿真和模拟。用于浏览器测试的移动仿真和模拟被认为是用于Web 测试的经济高效且流畅的方法。
以下是用于移动测试的仿真和模拟的以下好处。
移动仿真和模拟模拟真实的设备环境来执行移动设备测试。
它们具有成本效益,并且可以免费安装。
它为捕获错误和问题提供了简单的调试。
使用仿真和模拟可以轻松进行功能测试。
移动模拟器和模拟器很容易获取,没有任何可用性限制。
用户可以在模拟器和模拟器上进行测试时在构建应用程序时截取问题或错误的屏幕截图。
移动仿真和模拟没有内部存储限制或问题。
在移动设备上执行仿真和模拟,用户可以轻松运行跨设备和跨平台的兼容性测试。
模拟移动浏览器的不同方法
为了在移动设备上测试网站和 Web 应用程序,有多种方法可以模拟移动浏览器进行网站测试。
在移动浏览器模拟器上测试
Android 模拟器和 iOS 模拟器测试
在基于云的模拟器和模拟器上进行测试
在移动浏览器模拟器上测试
使用在线移动浏览器模拟器或适用于 Chrome、Firefox、Safari、Edge 等流行桌面浏览器的内置开发人员工具,您可以测试网站的移动视图。作为本节的一部分,我们将使用浏览器模拟器在 Chrome、Firefox、Safari 和 Edge 中测试移动网站。
谷歌浏览器
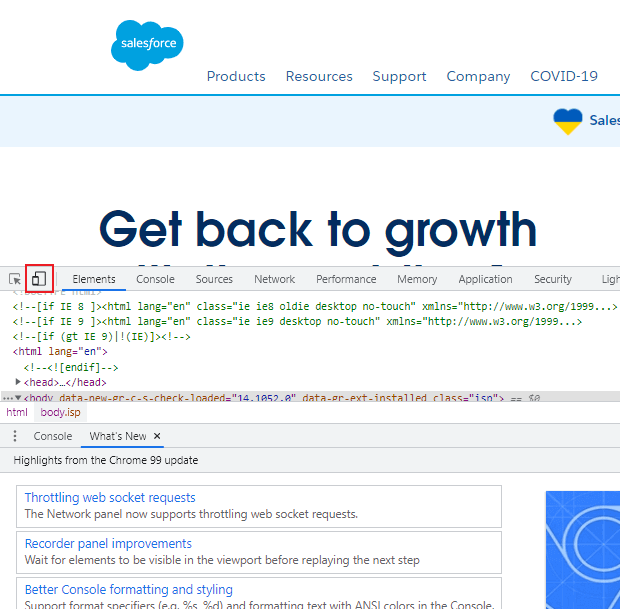
启动 Chrome 并输入您要测试的网站。
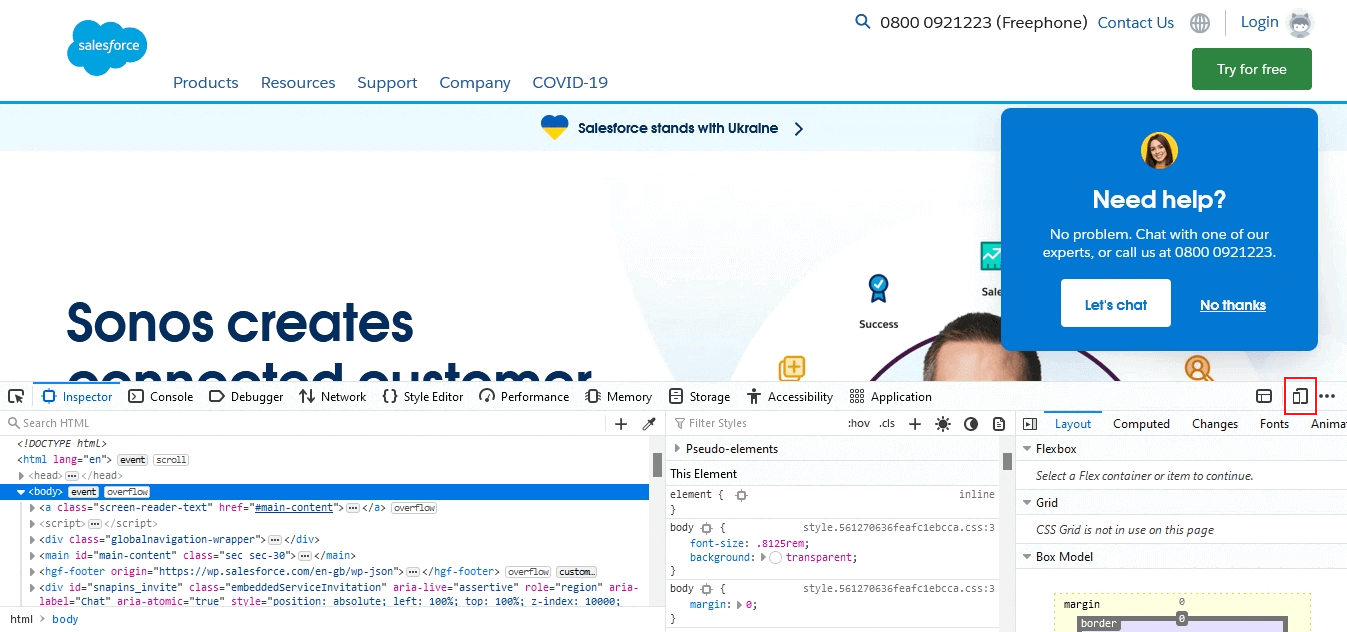
从左上角的自定义和 Google 控制按钮,转到更多工具 > 开发人员工具。
单击设备切换栏图标,如下面的屏幕截图所示。
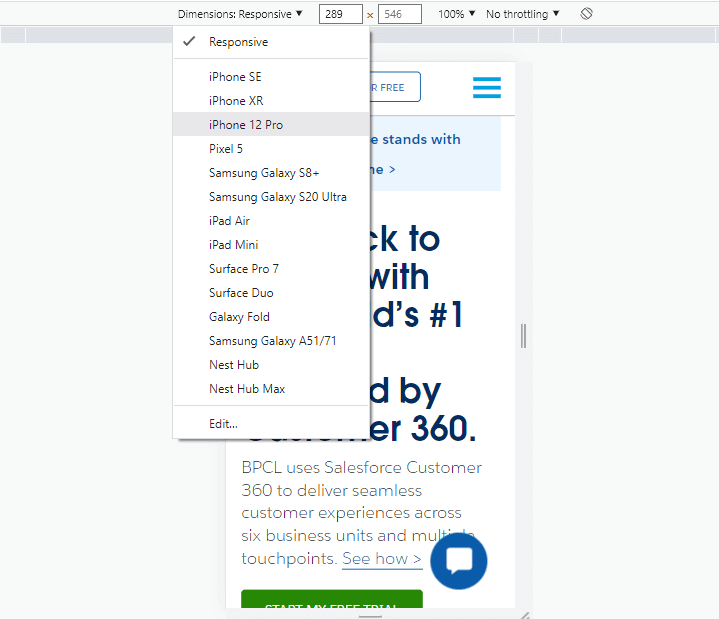
从下拉列表中,选择 Android 或 iOS 设备。


火狐浏览器
启动 Firefox 并输入您要测试的网站。
从左上角的应用程序菜单中,转到更多工具 > Web 开发人员工具。
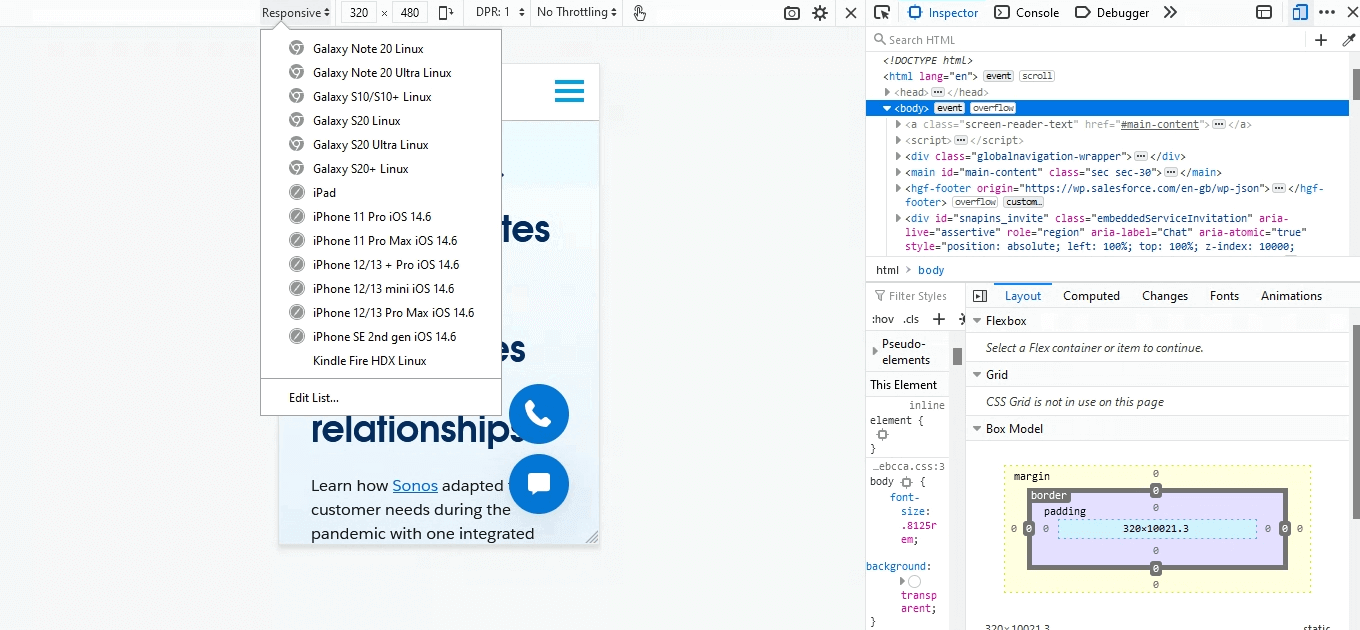
单击响应式设计模式图标,如下面的屏幕截图所示。
从下拉列表中,选择 Android 或 iOS 设备。


苹果浏览器
启动 Safari 并输入您要测试的网站。
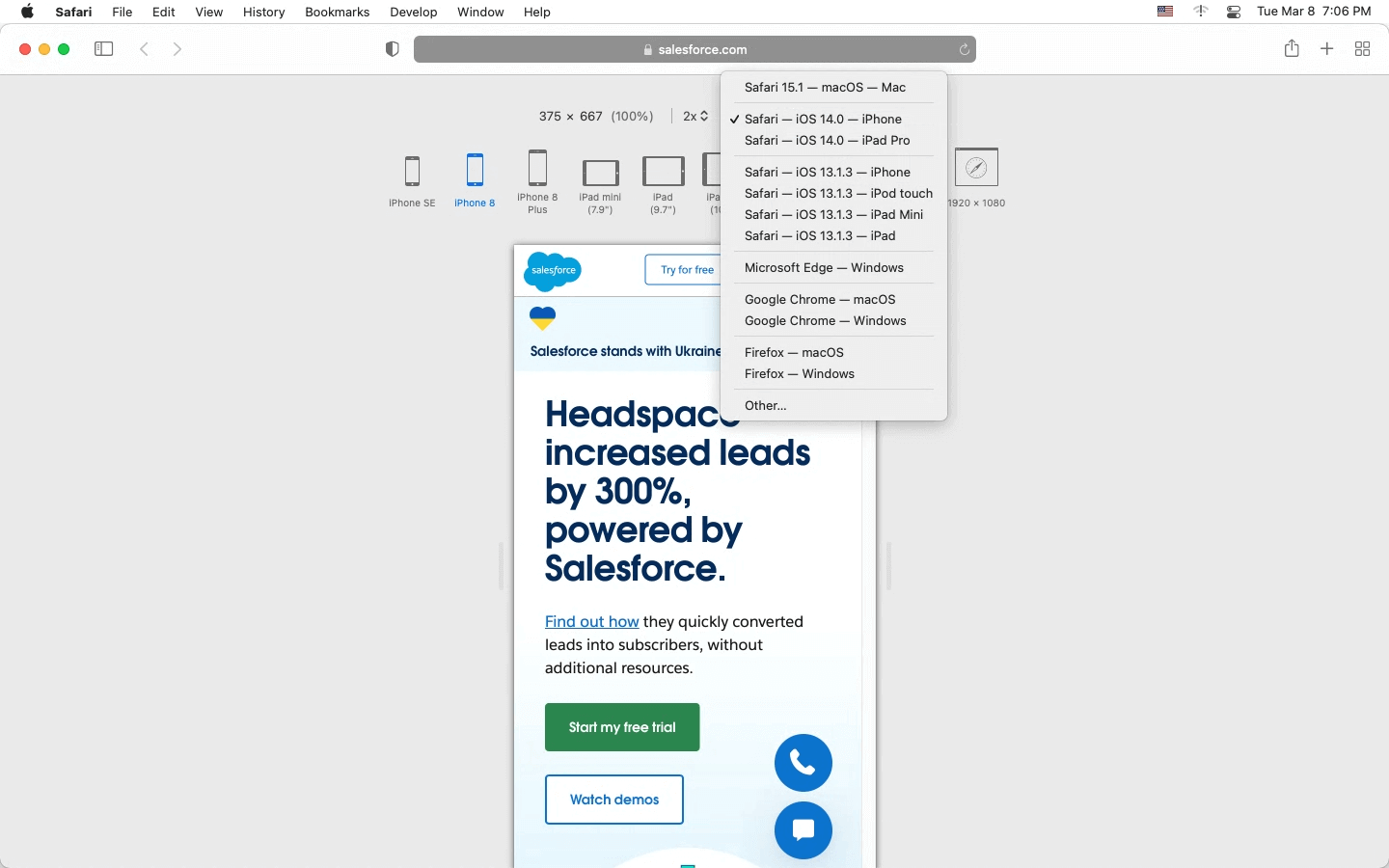
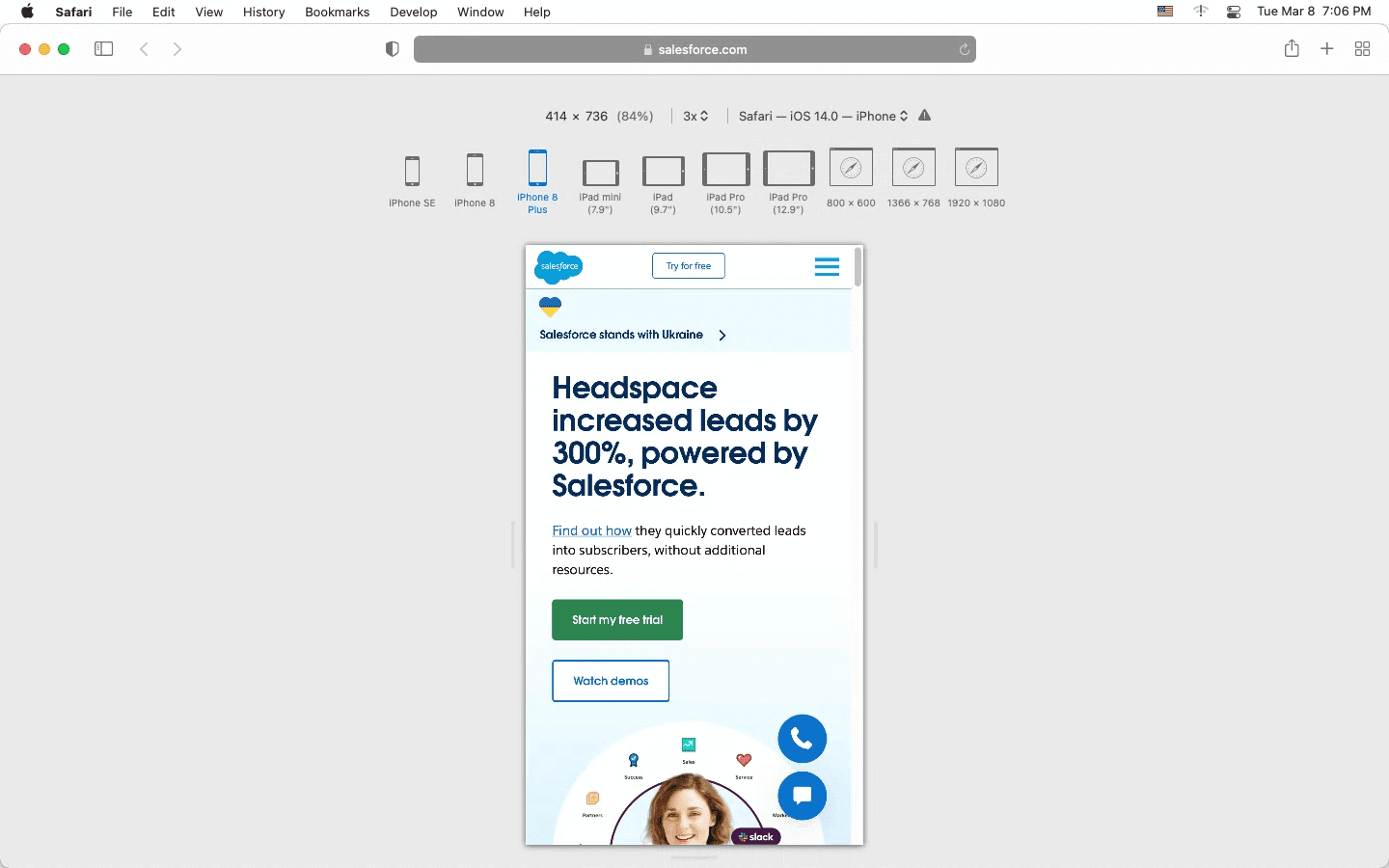
从 Safari 菜单栏中,转到“开发”>“进入响应式设计模式”。
现在从下拉列表或设备菜单中选择设备。
选择设备后,输入的网站将在所选设备上打开。


微软边缘
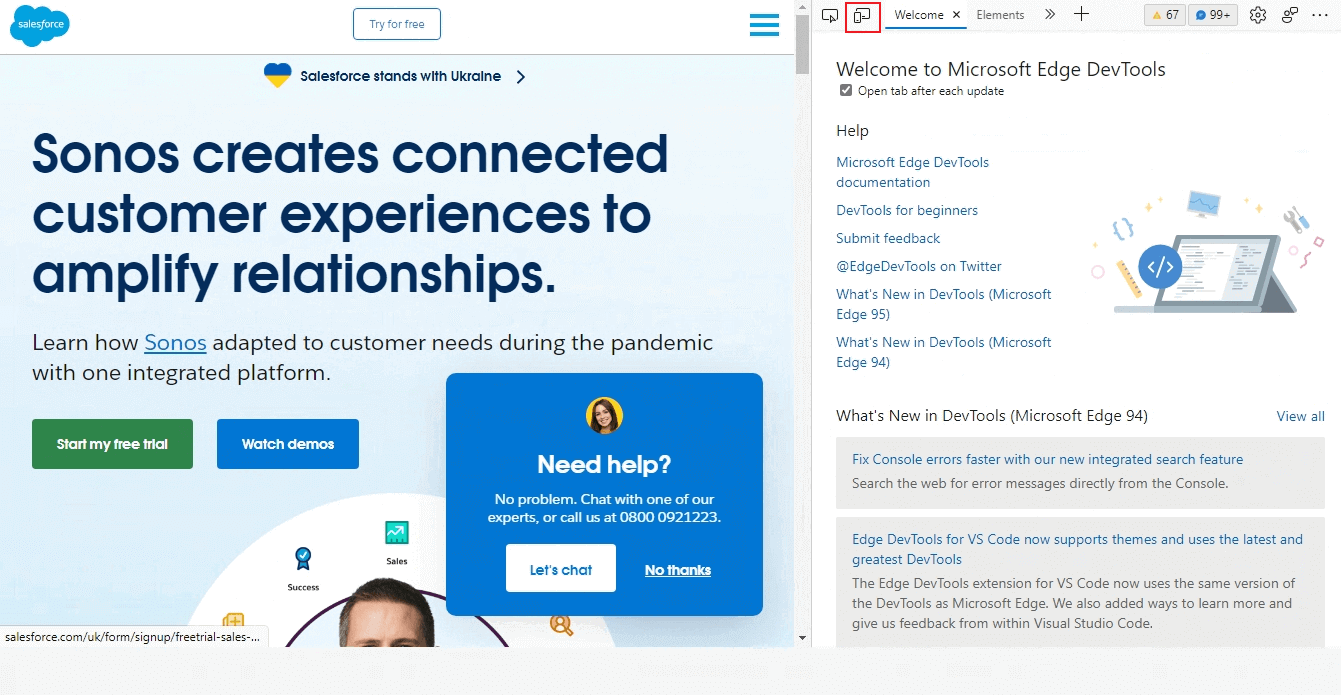
启动 Edge 并访问您要测试的网站。
从左上角的设置菜单中,转到更多工具 > 开发人员工具。
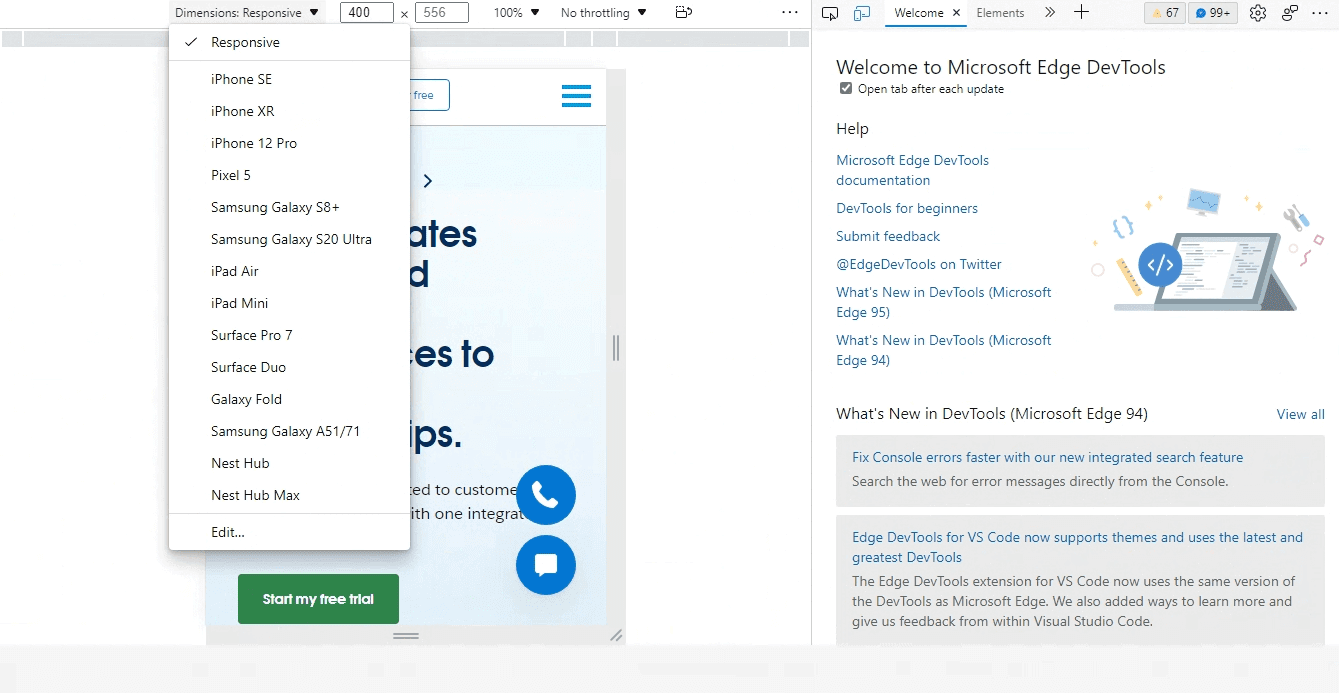
单击切换设备仿真图标,如下面的屏幕截图所示。
从下拉列表中,选择 Android 或 iOS 设备。


在设备模拟器和模拟器上进行测试
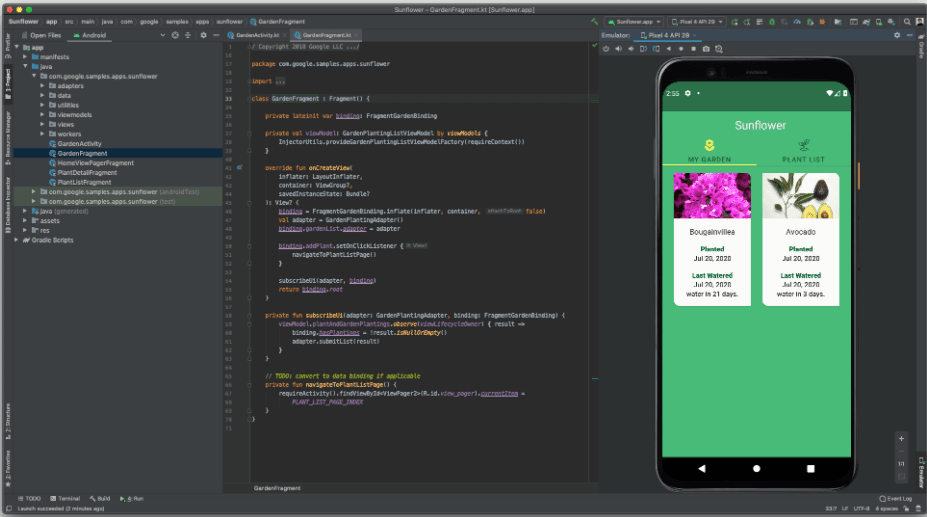
模拟移动浏览器的下一个方法是使用设备模拟器和模拟器进行UI 测试。您可以使用Android Emulators和iOS Simulators在桌面上测试移动浏览器。它为您提供与在手持设备上工作相同的体验。使用应用程序或浏览网页就像使用手机一样。在线模拟器和模拟器也可用,但它们没有桌面模拟器软件那么多的功能。
下面显示的是在 Android Studio 上运行的 Android Emulator 示例。

常见问题 (FAQ)
有浏览器模拟器吗?
浏览器模拟器是一种模拟流行浏览器功能的软件程序。例如,如果您在 Chrome 模拟器中访问一个网站,它将具有与真正的 Chrome 浏览器相同的外观和感觉。市场上有各种在线浏览器模拟器。
你如何模拟浏览器?
有多种方法可用于模拟移动浏览器,例如浏览器模拟器、设备模拟器和模拟器,以及基于云的模拟器和模拟器。
卓码软件测评是一家[ 具备CMA、CNAS双重资质 ]的专业做软件测试的第三方软件测试服务机构, 可根据您的需求提供各类软件测试服务,并出具合格有效的软件测试报告。点击→→可了解测试报价
部分文字、图片来自网络,如涉及侵权,请及时与我们联系,我们会在第一时间删除或处理侵权内容。负责人:曾菲 电话:4006070568

 400-607-0568
400-607-0568